Michael,
I think I explained it poorly.
To ensure one can resize the icons (and keep them equal scale,
mandatory for regulations);
I added an invisible rectangle around the object to force it's size
to a common factor.
However, when you click/drag anywhere within this rectangle, you
select the top most object, witch might be below a another object.

PS anyone else sees an error/recommendations/issues in my shapes ?
(Before I start making the rest en-mass :)
Killian De Volder
On 23-02-13 17:54, Michael Ross wrote:
Killian,
I think you have a dense diagram then you will have dense
diagram trouble. It is particularly tricky with things like
zigzag line and Bezier where the extents of them are not obvious
until you click in them and they are moved inadvertently.
You can help by using layers (ctrl-C)
Layers can be rearranged in depth and their active state and
visibility toggled on and off.
On Sat, Feb 23, 2013 at 9:40 AM,
Killian De Volder <killian de volder megasoft be>
wrote:
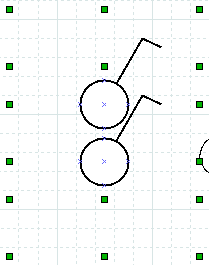
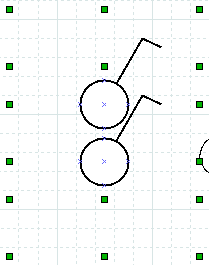
Shouldn't the switch
be more like this ?
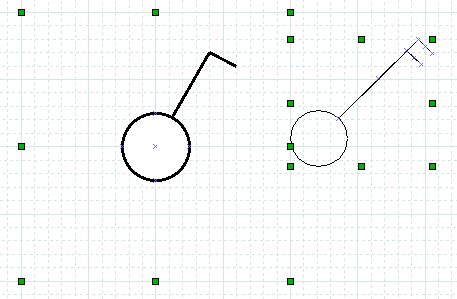
Difference:

Does anyone know how to fix the "if i drag anywhere around
the symbol, it drags it" issue ?
Kind of an issue when you are placing many object close
together :)
Replace the rect with 2 lines ?
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns="http://www.daa.com.au/~james/dia-shape-ns"
xmlns:svg="http://www.w3.org/2000/svg">
<name>Electric Belgium - Switch 1
Phase</name>
<icon>Switch 1 Phase</icon>
<connections>
<point x="2.5" y="0"/>
<point x="-2.5" y="0"/>
<point x="0" y="2.5"/>
<point x="0" y="-2.5"/>
<point x="0" y="0"/>
</connections>
<aspectratio type="fixed"/>
<svg:svg>
<svg:line style="fill: none; fill-opacity:1;
stroke-width: 0.5; stroke: #000000" x1="0" y1="0"
x2="4" y2="-7"/>
<svg:line style="fill: none; fill-opacity:1;
stroke-width: 0.5; stroke: #000000" x1="4" y1="-7"
x2="6" y2="-6"/>
<svg:circle style="fill: #ffffff; stroke-width:
0.5; stroke: #00000" cx="0" cy="0" r="2.5"/>
<svg:rect style="fill: none; stroke-opacity:1;
stroke:none;" x="-10" y="-10" width="20"
height="20"/>
</svg:svg>
</shape>
VS
<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns="http://www.daa.com.au/~james/dia-shape-ns"
xmlns:svg="http://www.w3.org/2000/svg">
<name>Dia shapes - schema1</name>
<icon>schema1.png</icon>
<connections>
<point x="27.7" y="14.3"/>
<point x="30.5" y="11.5"/>
<point x="29.1" y="12.9"/>
<point x="30.5" y="11.5"/>
<point x="31" y="12"/>
<point x="30.75" y="11.75"/>
</connections>
<aspectratio type="fixed"/>
<svg:svg>
<svg:path style="fill: none; fill-opacity:0;
stroke-width: 0.1; stroke: #000000" d="M 26,15 A 1,1 0 1
0 28,15"/>
<svg:path style="fill: none; fill-opacity:0;
stroke-width: 0.1; stroke: #000000" d="M 28,15 A 1,1 0 1
0 26,15"/>
<svg:line style="fill: none; fill-opacity:0;
stroke-width: 0.1; stroke: #000000" x1="27.7" y1="14.3"
x2="30.5" y2="11.5"/>
<svg:line style="fill: none; fill-opacity:0;
stroke-width: 0.1; stroke: #000000" x1="30.5" y1="11.5"
x2="31" y2="12"/>
</svg:svg>
</shape>
Killian De Volder
_______________________________________________
dia-list mailing list
dia-list gnome org
https://mail.gnome.org/mailman/listinfo/dia-list
FAQ at http://live.gnome.org/Dia/Faq
Main page at http://live.gnome.org/Dia
--
Put this question to yourself: should I use
everyone else to attain happiness, or should I help others
gain happiness?
Dalai Lama
To
invent, you need a good imagination and a pile of junk.
A
public-opinion poll is no substitute for thought.
Warren Buffet
Michael E. Ross
(919)
550-2430 Land
(919) 631-1451 Cell
(919) 513-0418 Desk
_______________________________________________
dia-list mailing list
dia-list gnome org
https://mail.gnome.org/mailman/listinfo/dia-list
FAQ at http://live.gnome.org/Dia/Faq
Main page at http://live.gnome.org/Dia
|